Difference between revisions of "ScreenThumb2"
From NEC Retro
| Line 1: | Line 1: | ||
<includeonly><div class="thumb {{#switch: {{{align}}} | left = tleft | right = tright | #default = tright}}" style="display: grid; gap: 0.25em; grid-template-rows: auto auto; grid-template-columns: auto auto; width: min-content;"> | <includeonly><div class="thumb {{#switch: {{{align}}} | left = tleft | right = tright | #default = tright}}" style="display: grid; gap: 0.25em; grid-template-rows: auto auto; grid-template-columns: auto auto; width: min-content;"> | ||
| − | {{Bobscreen | {{trim|{{{1|}}} }} | width={{{width|}}} | height={{{height|}}} | forcewidescreen={{{forcewidescreen|}}}|link={{{link|}}}}} | + | {{Bobscreen | {{trim|{{{1|}}} }} | width={{{width|}}} | height={{{height|}}} | forcewidescreen={{{forcewidescreen|}}}|link={{{link|File:{{{1|}}}}}}}} |
| − | {{Bobscreen | {{trim|{{{2|}}} }} | width={{{width|}}} | height={{{height|}}} | forcewidescreen={{{forcewidescreen|}}}|link={{{link2|}}}}} | + | {{Bobscreen | {{trim|{{{2|}}} }} | width={{{width|}}} | height={{{height|}}} | forcewidescreen={{{forcewidescreen|}}}|link={{{link2|File:{{{2|}}}}}}}} |
<div class="thumbcaption" style="grid-column: span 2;">{{{3|}}}</div></div></includeonly><noinclude> | <div class="thumbcaption" style="grid-column: span 2;">{{{3|}}}</div></div></includeonly><noinclude> | ||
{{ScreenThumb2 | width=200 | {{ScreenThumb2 | width=200 | ||
Latest revision as of 21:58, 14 June 2024
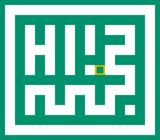
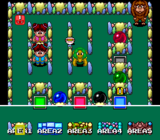
An example of a level created in Edit Mode.
Formats two thumbnails side by side with a caption.
Uses Bobscreen thumbnails, so the aspect ratio is corrected.
Usage
{{ScreenThumb2 | width=200
| ChewManFu TG16 EditMode Walls.png
| ChewManFu TG16 EditMode Objects.png
| An example of a level created in Edit Mode.}}
The positional arguments are the images and the caption.
The optional named arguments are:
| align= | width= | height= | forcewidescreen= | link= | link2=